Perulangan for..in, for..of, break dan continue di JavaScript
WritingSkills.web.id - Bahasa pemrograman JavaScript mendukung
pembuatan kode loop atau perulangan yang sama dengan bahasa
pemrograman lainnya.
Perulangan for...in
Perulangan for..in memungkinkan kita untuk mengulang melalui
key dari sebuah object. Sebagai contoh, namaDepan dan
namaBelakang berikut adalah key:
let obj = {namaDepan: "Helmi",namaBelakang: "Fauziridwan"};
Key namaDepan dan namaBelakang bisa digunakan untuk mengambil nilai dari key
tersebut:
for (let key in obj) {console.log(key, obj[key]);}// "namaDepan" "Helmi"// "namaBelakang" "Fauziridwan"
Perulangan for...of
Perulangan for..of digunakan untuk looping melalui objek yang
bisa diiterasi, seperti array:
let arr = [10, 20, 30];for(let i of arr) {console.log(i);// 10 20 30}
Perbedaan Perulangan for...of dan Perulangan for...in
Perulangan for..of hanya akan mengiterasi melalui nilai-nilai
object dan BUKAN inherited properties-nya seperti yang
akan dilakukan oleh perulangan for...in.
Perhatikan bagaimana perulangan for...in berikut menampilkan
output newFunc yang ditambahkan pada prototype-nya
array:
Array.prototype.newFunc = function() {};let arr = [10, 20, 30];for (let i in arr) {console.log(i);}// 0 1 2 newFuncfor (let i of arr) {console.log(i);}// 10 20 30
Statement break & continue
Statement break berfungsi untuk keluar dari sebuah loop,
sedangkan statement continue berfungsi untuk melewatkan loop ke
iterasi berikutnya:
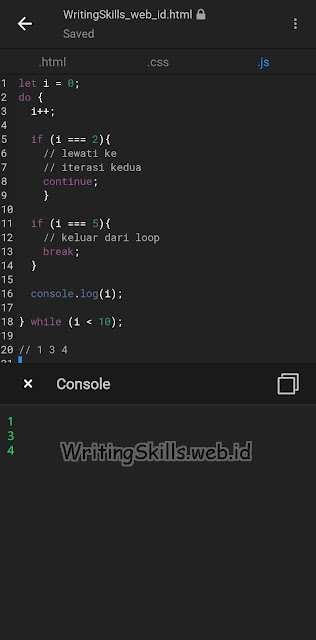
let i = 0;do {i++;if (i === 2){// lewati ke// iterasi keduacontinue;}if (i === 5){// keluar dari loopbreak;}console.log(i);} while (i < 10);// 1 3 4





Posting Komentar untuk "Perulangan for..in, for..of, break dan continue di JavaScript"