Tipe-Tipe Data (Types) dalam Bahasa JavaScript
WritingSkills.web.id - Secara garis besar, Bahasa JavaScript mengklasifikasikan tipe-tipe datanya ke dalam dua kategori, yaitu Tipe data primitif (Primitive data types) dan Tipe data non-primitif (Non-primitive data types).
Bahasa JavaScript memiliki tipe-tipe data primitif berikut:
- undefined
- null
- boolean
- number
- string
- symbol
Sedangkan, tipe data non-primitif dalam JavaScript adalah Object.
Ada juga beberapa tipe data spesial, yaitu Array, Date, RegExp, yang juga merupakan Object.
Operator typeof
Kita bisa mengecek tipe data dari sebuah nilai atau value dengan menggunakan operator typeof, sebagai contoh:
let perusahaan = "Writing Skills";typeof perusahaan; // "string"
Dynamic Typing
Tidak seperti bahasa pemrograman lainnya, kita tidak perlu memberitahu JavaScript tipe data apa yang dimiliki oleh sebuah variabel, saat kita mendeklarasikan variabel tersebut, sebagai contoh:
// karena kita memasukkan sebuah stringlet nama = "helmi fauziridwan";// JavaScript tahu itu adalah sebuah stringtypeof nama; // "string"
Dynamic typing pada JavaScript juga berarti kalau kita bisa mengubah tipe data dari sebuah variabel kapanpun, misalnya:
let nama = "helmi fauziridwan";// ubah string menjadi numbernama = 5;typeof nama; // "number"
Tipe Data String (Strings)
Untuk menyimpan urutan karakter-karakter apa pun, baik itu satu huruf atau lebih dari satu kalimat, kita menggunakan tipe data string.
Sebuah string selalu diawali dan diakhiri dengan tanda kutip satu 'single' atau juga dengan tanda kutip dua "double quotes". Berikut adalah contohnya:
let perusahaan = "Writing Skills";let pencarian_google = 'Cara Mempelajari JavaScript dalam satu hari ';
Kita juga bisa menjalankan operasi-operasi (operations) pada tipe data string, seperti berikut ini:
pencarian_google.length // 43
Tipe Data Boolean (Booleans)
Tipe data Boolean memiliki dua opsi: true atau false (hanya dituliskan dengan huruf kecil), sebagai contoh:
let adalahDingin = true;let adalahPanas = false;
Tipe Data Number
Bahasa JavaScript mendukung semua angka baik bilangan bulat maupun bilangan desimal. Semua angka menggunakan tipe data number yang sama, contohnya:
let jumlahBulan = 12;let temperatur = 17.2;
Kita bisa melakukan operasi perhitungan matematika sederhana menggunakan operator-operator berikut:
1 + 2; // pertambahan9 / 3; // pembagian1 * 5; // perkalian9 - 5; // pengurangan10 % 4; // modulus
Lebih banyak fungsionalitas matematika bisa diakses dengan Math object, contohnya:
Math.round(5.7); // 6
Weak dan Strict Equality Operator (Operator Persamaan)
Dalam Bahasa JavaScript terdapat 2 cara untuk mengecek apakah sebuah nilai sama dengan nilai lainnya.
Weak Typing ==
Operator == mengkonversi tipe data sebelum membandingkan nilai-nilainya. Menggunakan == untuk membandingkan dua nilai akan mengubah terlebih dahulu kedua nilai tersebut "secara paksa" sebelum membandingkannya.
Sebagai contoh, kita bisa mengubah nilai '2' menjadi number atau angka sebelum membandingkannya:
console.log('2' == 2); //true
Operator weak equality (==) juga dikenal dengan istilah loose atau abstract.
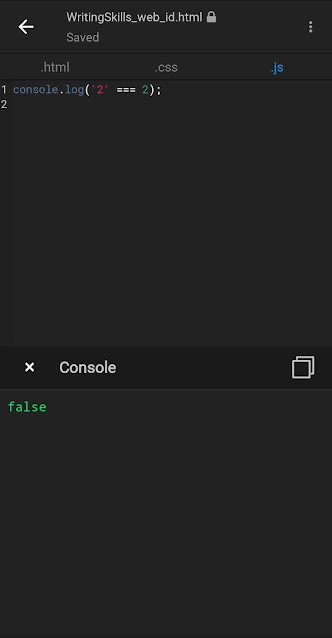
Strict Typing ===
Cara kerja operator strict equality === sama dengan ==, tetapi tanpa mengkonversi tipe data terlebih dahulu. Menggunakan === mengharuskan kita untuk membuat tipe data dan nilainya menjadi sama, antara satu nilai dengan nilai lainnya. Sebagai contoh:
console.log('2' === 2); //false
Menggunakan operator == secara umum dianggap cara atau praktek yang keliru karena bisa membuat bug di dalam kode yang kita buat.
Itulah pembahasan tentang tipe-tipe data (Types) dalam Bahasa JavaScript.



Posting Komentar untuk "Tipe-Tipe Data (Types) dalam Bahasa JavaScript"