Statement if, if..else dan switch dalam JavaScript
WritingSkills.web.id - Seperti kebanyakan bahasa pemrograman lainnya, JavaScript memiliki beberapa statement flow control termasuk if dan if..else, serta switch.
Statement if
Berikut adalah contoh kode yang berisi statement if dalam bahasa JavaScript:
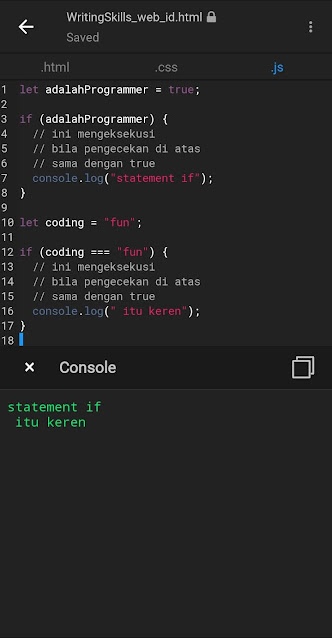
let adalahProgrammer = true;if (adalahProgrammer) {// ini mengeksekusi// bila pengecekan di atas// sama dengan trueconsole.log("statement if");}let coding = "fun";if (coding === "fun") {// ini mengeksekusi// bila pengecekan di atas// sama dengan trueconsole.log(" itu keren");}
Output dari barisan kode statement if di atas adalah:
statement if itu keren
Statement if..else
Kita bisa melakukan pengecekan pada multiple conditions menggunakan if..else. Pengecekan dengan statement if pertama yang bernilai true akan dieksekusi. Bila tidak ada dari statement if lainnya yang bernilai true, maka statement else terakhir yang akan dieksekusi (bila ada).
Berikut adalah contoh kode yang berisi statement if..else dalam bahasa JavaScript:
const kemampuanCoding = "belajar";if (kemampuanCoding === "pemula") {console.log("terus maju!");} else if (kemampuanCoding === "ninja") {console.log("halo sensei");} else {console.log("masih mencari tahu");}
Output dari barisan kode statement if..else di atas adalah:
masih mencari tahu
Statement switch
Ketika harus melakukan banyak perbandingan untuk menghasilkan satu nilai tunggal (single value), alih-alih menggunakan banyak statement if..else, barisan kode akan lebih mudah dibaca dengan menggunakan statement switch. Sebagai contoh bandingkan kedua kode if..else dan statement switch berikut:
Barisan kode if.. else:
// barisan kode iniconst a = "8";if (a === "5") {console.log("3 kursi kosong");} else if (a === "6") {console.log("2 kursi kosong");} else if (a === "7") {console.log("1 kursi kosong");} else {console.log("kursi penuh!");}
Barisan kode switch:
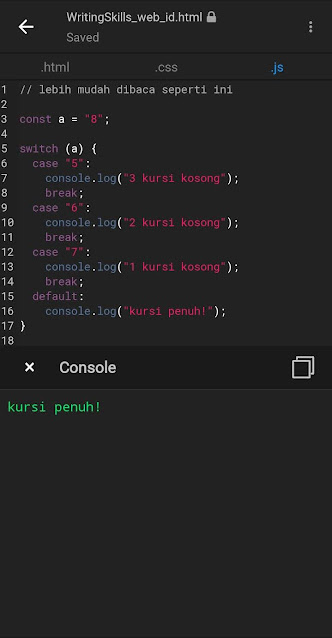
// lebih mudah dibaca seperti iniconst a = "8";switch (a) {case "5":console.log("3 kursi kosong");break;case "6":console.log("2 kursi kosong");break;case "7":console.log("1 kursi kosong");break;default:console.log("kursi penuh!");}
Case default di dalam statement switch di atas berfungsi sama seperti else terakhir di dalam barisan kode if..else. Case default akan dieksekusi bila tidak ada condition sebelumnya yang sudah melalui proses pengecekan bernilai true.
Statement break diperlukan untuk keluar dari statement switch, dan biasanya digunakan pada setiap akhir case. Tanpa statement break, switch akan terus mengeksekusi semua case hingga menemukan statement break.





Posting Komentar untuk "Statement if, if..else dan switch dalam JavaScript"