Intro: Struktur Halaman Web HTML dengan Tags
WritingSkills.web.id - Terkadang, kita ingin memformat paragraf di dalam dokumen HTML dengan baris baru.
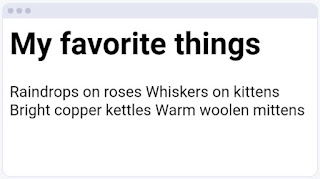
Sebagai contoh, lirik lagu di bawah ini akan terlihat lebih rapi bila kalimat Raindrops on roses tampil di satu baris, Whiskers on kittens pada baris berikutnya, dan seterusnya.
Kita bisa memisahkan barisan kalimat dengan bantuan line break tag: <br>.
Gambar halaman HTML di atas jika diedit kode HTML-nya maka seharusnya yang benar adalah:
<h1>My favorite things</h1><p>Raindrops on roses<br>Whiskers on kittens<br>Bright copper kettles<br>Warm woolen mittens</p>
<br> adalah sebuah empty tag. Sebuah empty tag tidak punya closing tag dan juga content atau isi. Tags seperti ini juga disebut dengan self-closing tags.
Terdapat sebuah elemen yang memberikan penekanan pada teks, yaitu membuat teks menjadi bercetak miring atau italic. Elemen ini disebut dengan the em element.
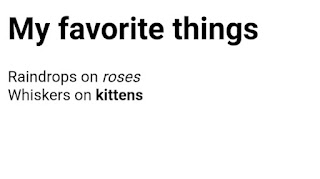
Sebagai contoh kita akan menambahkan <em> dan </em> di antara kata roses.
<h1>My favorite things</h1><p>Raindrops on <em>roses</em><br>Whiskers on kittens<br>Bright copper kettles<br>Warm woolen mittens</p>
Untuk menandakan kalau suatu bagian teks penting, maka kita menggunakan tags <strong> dan </strong>, yang membuat teks menjadi bercetak tebal.
<h1>My favorite things</h1><p>Raindrops on <em>roses</em><br>Whiskers on <strong>kittens</strong></p>
Contoh kode HTML Lainnya :
Kita akan memberikan penekanan pada bagian judul album di dalam paragraf berikut, dengan mengapitnya menggunakan tags <em> dan </em>.
<p> I just listened to <em>Abbey Road</em> for the first time.</p>
Contoh penggunaan tag <br> pada paragraf berikut yang membuat Europe tampil di baris 1 sedangkan teks Vienna, Austria tampil di bawahnya.
<p> Europe <br> Vienna, Austria </p>






Posting Komentar untuk "Intro: Struktur Halaman Web HTML dengan Tags"